UEditor富文本WEB编辑器设置代码高亮
时间:2022-06-29浏览次数:1007
UEditor编译器支持代码高亮显示,设置方法如下:
1.页面head引入UEditor类包文件shCore.js、shCoreDefault.css代码
(注:引入文件路径根据需求变更即可)
<script type="text/javascript" src="/ueditor/third-party/SyntaxHighlighter/shCore.js"></script> <link rel="stylesheet" type="text/css" href="/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css">
2.新增js代码
<script type="text/javascript"> SyntaxHighlighter.all(); </script>
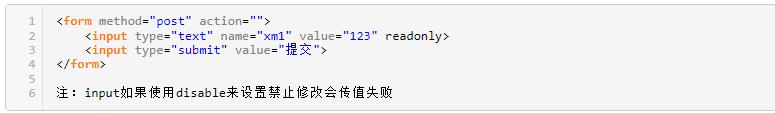
刷新页面,就可以看到页面代码高亮显示,如下: