PHP搭建简单WebSocket基本示例
websocket php
WebSocket 是 HTML5 提供的一种网络通讯协议,用于服务端与客户端实时数据传输。广泛用于浏览器与服务器的实时通讯,APP与服务器的实时通讯等场景。
相比传统HTTP协议请求响应式通讯,WebSocket协议可以做到实时的双向通讯,服务端可以在任何时候向客户端推送数据(HTTP协议需要客户端发起请求后才能推送)。
PHP作为世界上最好的语言,自然支持WebSocket协议。以下是PHP使用WebSocket协议教程。
教程里使用workerman作为应用容器,workerman具备非常高的性能,它不仅支持WebSocket协议,也支持HTTP协议、Text协议、Frame协议以及其它自定义协议等。
年会PHP WebSocket实时大屏
想象一下我们年会上需要一个大屏,显示每一个公司成员对公司的祝福语。接下来我们就用workerman+WebSocket来实现它。
WebSocket数据流转图
首先我们需要整理下它的数据流转图。
员工(手机浏览器) <-------websocket------>[服务器]<------websocket------>大屏(电脑浏览器投屏)
原理比较简单,手机浏览器和电脑浏览器分别与服务器建立一个WebSocket连接。手机浏览器通过websocket发送文字祝福给服务器,服务器将文字祝福通过websocket推送给电脑浏览器并显示。
新建目录
新建目录 php-websocket,然后进入到 php-websocket 目录中
安装workerman
composer require workerman/workerman
新建一个start.php 文件
<?phprequire __DIR__ . '/vendor/autoload.php';use Workerman\Worker;use Workerman\Connection\TcpConnection;// 使用websocket协议监听6161端口$worker = new Worker('websocket://0.0.0.0:6161');// 当浏览器(包括用户手机浏览器和电脑浏览器)发来消息时的处理逻辑$worker->onMessage = function(TcpConnection $connection, $data) {
// 这个静态变量用来存储电脑浏览器的websocket连接,方便推送使用
static $daping_connection = null;
switch ($data) {
// 发送 daping 字符串的是电脑浏览器,将其连接保存到静态变量中
case 'daping':
$daping_connection = $connection;
break;
// ping 是心跳数据,用来维持连接,只返回 pong 字符串,无需做其它处理
case 'ping':
$connection->send('pong');
break;
// 用户手机浏览器发来的祝福语
default:
// 直接使用电脑浏览器的连接将祝福语推送给电脑
if ($daping_connection) {
$daping_connection->send($data);
}
}};Worker::runAll();我们看到服务端代码很简洁,电脑浏览器发起websocket连接后会发送一个字符串daping,告诉服务端我是电脑浏览器,服务端将这个连接保存到静态变量,方便给它推送数据。手机浏览器发送的数据会直接用静态变量保存的电脑浏览器连接推送过去。
我们注意到有一个心跳数据ping pong的交互,这是由于外网环境很复杂,连接如果长时间不通讯(超过1分钟)连接就会被路由节点、防火墙等断开,所以客户端与服务端需要在1分钟内至少通讯一次,避免连接断开,这个就是心跳的作用。
服务端开发完毕,接下来是客户端。
电脑浏览器大屏
新建 daping.html
<!doctype html><html lang="zh-cn"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="jquery.min.js"></script>
<title>WebSocket大屏</title></head><body>
<ul id="content">
</ul></body><script>
function connect() {
// 与服务端建立WebSocket连接
//(为了方便测试这里ip使用的是127.0.0.1,正式环境请使用外网ip)
ws = new WebSocket('ws://127.0.0.1:6161');
// 连接建立后发送daping,表明自己是电脑浏览器
ws.onopen = function() {
ws.send('daping');
};
// 收到服务端推送的数据后,将数据显示在浏览器里(心跳数据pong除外)
ws.onmessage = function (e) {
if (e.data !== 'pong') {
$($('#content')).append('<li>'+e.data+'</li>');
}
};
// 没隔50秒发送一个心跳数据 ping 给服务器,保持连接
ws.timer = setInterval(function () {
ws.send('ping');
}, 50000);
// 当连接关闭时清除定时器,并设置1秒后重连
ws.onclose = function () {
clearTimeout(ws.timer);
setTimeout(connect, 1000);
};
}
// 执行连接
connect();</script></html>虽然我们做了心跳保持连接,但是仍然无法保证连接不被断开,比如用户将浏览器切到后台、网络信号差、服务端重启等。所以断线重连是长连接应用必备的功能。所以我们需要在客户端监听连接断开事件 ws.onclose,在这里执行一个定时器执行重连。
用户手机浏览器端
<!doctype html><html lang="zh-cn"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>WebSocket大屏</title>
<script src="jquery.min.js"></script></head><body><input type="text" id="content"><input type="button" value="发送" onclick="send()"><script>function connect() {
ws = new WebSocket('ws://127.0.0.1:6161');
ws.onmessage = function (e) {
console.log(e.data);
};
ws.timer = setInterval(function () {
ws.send('ping');
}, 50000);
ws.onclose = function () {
clearTimeout(ws.timer);
setTimeout(connect, 1000);
};}// 通过WebSocket连接将数据发送给服务端function send() {
ws.send($('#content').val());
$('#content').val('');}connect();</script></body></html>用户手机浏览器端和电脑浏览器端代码类似。多个一个send函数,用来将数据发送给服务端。
快速测试
终端运行 php start.php start -d,启动workerman的websocket服务。
终端运行 php -S 0.0.0.0:7171,这样利用php cli启动了一个webserver监听7171端口。
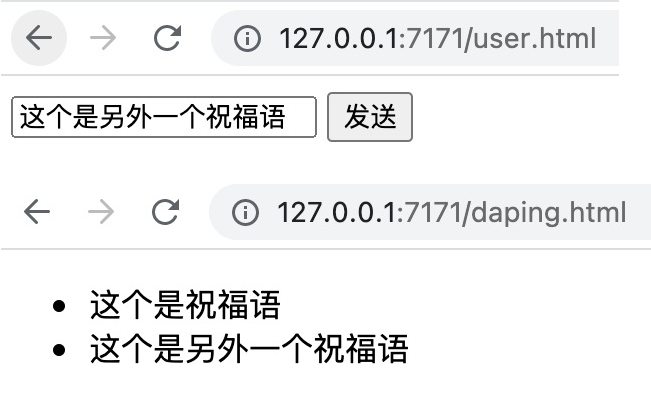
浏览器访问 http://127.0.0.1:7171/daping.html 和 http://127.0.0.1:7171/user.html
这样在user.html发送的文字会展示在 daping.html 上
如果页面访问超时,请在安全组或者防火墙没有放行6161 7171端口端口

补充
以上是PHP实现WebSocket的一个教程,主要讲解workerman的websocket协议用法。有些细节没有做处理,比如用户鉴权,传递用户昵称头像等。
关于我们
-
个人博客文章资讯
阅读排行
- thinkphp修改后跳转到修改之前的列表页面
- 微信小程序+ThinkPHP3.2/TP6实现支付功能
- windows环境 php5.6.40 安装 pdo_sqlsrv扩展
- thinkphp3.2 home为默认模块,在url里面隐藏掉home的方法
- TP6设置手机和电脑访问不同的应用目录
- PHP搭建WebSocket服务端,实现广播+指定用户通讯
- PHP搭建简单WebSocket基本示例
- PHP开发api接口安全验证步骤详解
- Thinkphp3.2引入第三方类库
- Thinkphp分页时保持查询条件
- Thinkphp修改后跳转到修改之前的列表页面
- PHP导出带样式的Excel
- Tp5循环插入百万数据模块不存在:error
- TP存储富文本编辑器是或input输入需注意对标签进行转码
- TP3.2分页查询
- PHP实现队列及队列原理
- PHP实现网页截图
- PHP带Header的POST请求
- thinkphp 3.2 xlsx 上传文件、文件数据读取
- PHP 基础篇 - PHP 中 DES 加解密详解
