Jquery汉字转拼音插件-源码简单易拓展
时间:2022-12-27浏览次数:651
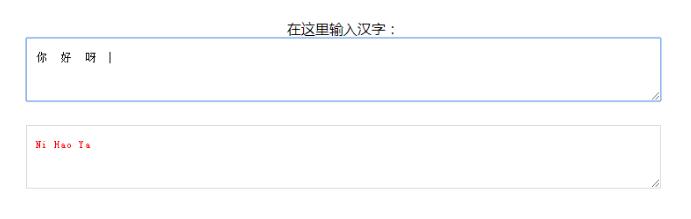
效果:

源码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>jQuery汉字转拼音插件</title>
<style type="text/css">
#content{border:1px #dbdbdb solid; width:700px; height:50px; padding:10px; font-size:13px; line-height:23px; letter-spacing:15px;}
#show{border:1px #dbdbdb solid; width:700px; height:50px; padding:10px; font-size:12px; color:#FF0000; line-height:23px; margin-top:2px; letter-spacing:1px; overflow-x:hide; overflow-y:auto;}
#show a{color:#FF0000; font-size:13px; font-weight:bold}
</style>
<script src="http://www.jq22.com/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="jQuery.Hz2Py-min.js"></script>
<script type="text/javascript">
$(function() {
$("#content").live("keyup keydown change blur", function() {
$("#show").val($(this).toPinyin());
});
});
</script>
</head>
<body>
<center>
<br/><br/><br/><br/>
在这里输入汉字:
<br/>
<textarea id="content" placeholder="输入"></textarea>
<br/><br/>
<textarea id="show" placeholder="输出" readonly=""></textarea>
<br/><br/>
<br/><br/>
<br/><br/>
PS:如果这里面的字不够用,可以在PinData.js里面添加,对应好每个字的拼音即可。
</center>
</body>
</html>jQuery.Hz2Py-min.js 下载地址:
链接:https://pan.baidu.com/s/1psp8blkmImuyjSXm2kGTfA
提取码:1f47
