百度地图标注多个地点
时间:2023-08-25浏览次数:617
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>百度地图API显示多个标注点带提示的代码</title>
<!--css-->
<style type="text/css">
body { margin: 0; font-family: "Helvetica,Arial,FreeSans"; color: #000000; font-size: 12px; }
.demo_main { padding: 20px; padding-top: 10px; }
.demo_title { padding: 10px; margin-bottom: 10px; background-color: #D3D8E0; border: solid 1px gray; }
.demo_content { padding: 10px; margin-bottom: 10px; border: solid 1px gray; }
fieldset { border: 1px solid gray; }
</style>
<!--javascript-->
<script src="http://www.w3school.com.cn/jquery/jquery.js" type="text/javascript"></script>
</head>
<body>
<div class="demo_main">
<fieldset class="demo_title">
百度地图API显示多个标注点带提示的代码
</fieldset>
<fieldset class="demo_content">
<div style="min-height: 800px; width: 100%;" id="map">
</div>
<script type="text/javascript">
let markerArr = [
{ title: "名称:合生汇苹果店", point: "116.485929,39.899881", address: "北京市朝阳区西大望路21号朝阳合生汇B2层-44a苹果专卖店"},
{ title: "名称:顺义华联店", point: "116.658409,40.133998", address: "北京市顺义区新顺南大街8号,华联顺义金街L1-55 "},
{ title: "名称:通州万达苹果", point: "116.647144,39.911961", address: "北京市通州区万达商场一层苹果专卖店"},
{ title: "名称:常营天街苹果店", point: "116.60353,39.930817", address: "北京市朝阳区长楹天街购物中心西区一层36号苹果店" },
{ title: "名称:望京凯德购物中心", point: "116.475079,39.998811", address: "北京市朝阳区长楹天街购物中心西区一层36号苹果店" },
{ title: "名称:石景山万达店", point: "116.231898,39.912079", address: "北京市朝阳区广顺北大街33号院215号楼01层(01)101内01-42号" },
{ title: "名称:五道口购物中心", point: "116.202423,39.59872", address: "北京市海淀区成府路28五道口购物中心一层101室20号DREAM ROOM苹果专卖" },
{ title: "名称:房山龙湖店", point: "116.147136,39.751717", address: "北京市房山区良乡拱辰北大街龙湖天街1L-02" },
{ title: "名称:五棵松华熙苹果", point: "116.283811,39.916725", address: "北京市海淀区复兴路69号16幢-1层-101" },
{ title: "名称:天通苑龙德广场苹果", point: "116.421907,40.066272", address: "北京市昌平区东小口镇立汤路186号院1号楼1层F1021、F1022" },
{ title: "名称:大兴大族广场", point: "116.520416,39.797548", address: "北京市大兴区北京经济技术开发区荣华南路2号院8号楼1层F1-13苹果" },
{ title: "名称:大兴龙湖店", point: "116.691295,39.878966", address: "北京市大兴区永兴路7号院1号楼龙湖大兴天街F1-58A" },
{ title: "名称:房山万科店", point: "116.216476,39.759352", address: "北京市房山区广阳新路9号院万科半岛广场购物中心1F-1082" },
{ title: "名称:房山熙悦天街", point: "116.191693,39.740022", address: "北京市房山区长于大街28号院3号楼A馆-1F-12苹果" },
{ title: "名称:旧宫万科苹果", point: "116.466038,39.811653", address: "北京市大兴区旧宫镇住总万科广场一层L1008" },
{ title: "名称:长安龙湖店", point: "116.129241,39.911662", address: "北京市门头沟区新城东街 17号院2号楼龙湖长安天街一层" },
{ title: "名称:丽泽龙湖天街", point: "116.341045,39.872105", address: "北京市丰台区丽泽路16号院1号楼1至5层105内2层03号" }
];
let map; //Map实例
function map_init() {
map = new BMap.Map("map");
//第1步:设置地图中心点,广州市
let point = new BMap.Point(116.303963, 39.915119);
//第2步:初始化地图,设置中心点坐标和地图级别。
map.centerAndZoom(point, 10);
//第3步:启用滚轮放大缩小
map.enableScrollWheelZoom(true);
//第4步:向地图中添加缩放控件
let ctrlNav = new window.BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrlNav);
//第5步:向地图中添加缩略图控件
let ctrlOve = new window.BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
});
map.addControl(ctrlOve);
//第6步:向地图中添加比例尺控件
let ctrlSca = new window.BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
});
map.addControl(ctrlSca);
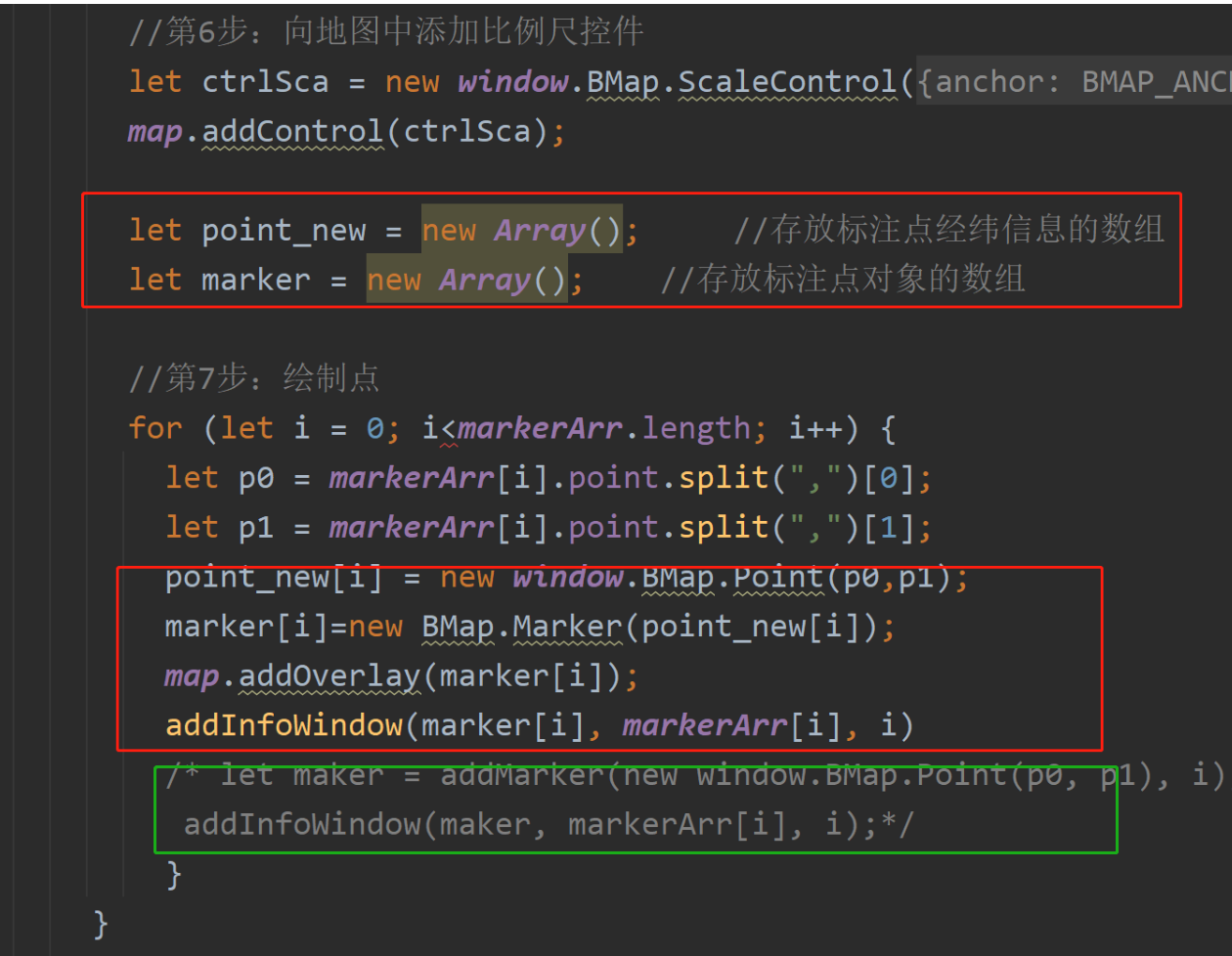
let point_new = new Array(); //存放标注点经纬信息的数组
let marker = new Array(); //存放标注点对象的数组
//第7步:绘制点
for (let i = 0; i<markerArr.length; i++) {
let p0 = markerArr[i].point.split(",")[0];
let p1 = markerArr[i].point.split(",")[1];
point_new[i] = new window.BMap.Point(p0,p1);
marker[i]=new BMap.Marker(point_new[i]);
map.addOverlay(marker[i]);
addInfoWindow(marker[i], markerArr[i], i)
/* let maker = addMarker(new window.BMap.Point(p0, p1), i);
addInfoWindow(maker, markerArr[i], i);*/
}
}
// 添加标注
function addMarker(point, index) {
let myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png",
new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25),
imageOffset: new BMap.Size(0, 0 - index * 25)
});
let marker = new BMap.Marker(point, { icon: myIcon });
map.addOverlay(marker);
return marker;
}
// 添加信息窗口
function addInfoWindow(marker, poi) {
//pop弹窗标题
let title = '<div style="font-weight:bold;color:#CE5521;font-size:14px">' + poi.title + '</div>';
//pop弹窗信息
let html = [];
html.push('<table cellspacing="0" style="table-layout:fixed;width:100%;font:12px arial,simsun,sans-serif"><tbody>');
html.push('<tr>');
html.push('<td style="vertical-align:top;line-height:16px;width:38px;white-space:nowrap;word-break:keep-all">地址:</td>');
html.push('<td style="vertical-align:top;line-height:16px">' + poi.address + ' </td>');
html.push('</tr>');
html.push('</tbody></table>');
let infoWindow = new BMap.InfoWindow(html.join(""), { title: title, width: 200 });
let openInfoWinFun = function () {
marker.openInfoWindow(infoWindow);
};
marker.addEventListener("click", openInfoWinFun);
return openInfoWinFun;
}
//异步调用百度js
function map_load() {
let load = document.createElement("script");
load.src = "http://api.map.baidu.com/api?v=1.4&callback=map_init";
document.body.appendChild(load);
}
window.onload = map_load;
</script>
</fieldset>
</div>
</body>
</html>绿框注释 红框新增的
demo链接:
http://blog.csdn.net/a497785609/article/details/24009031
https://www.cnblogs.com/milkytea/p/6723481.html 你看这个博客就知道了
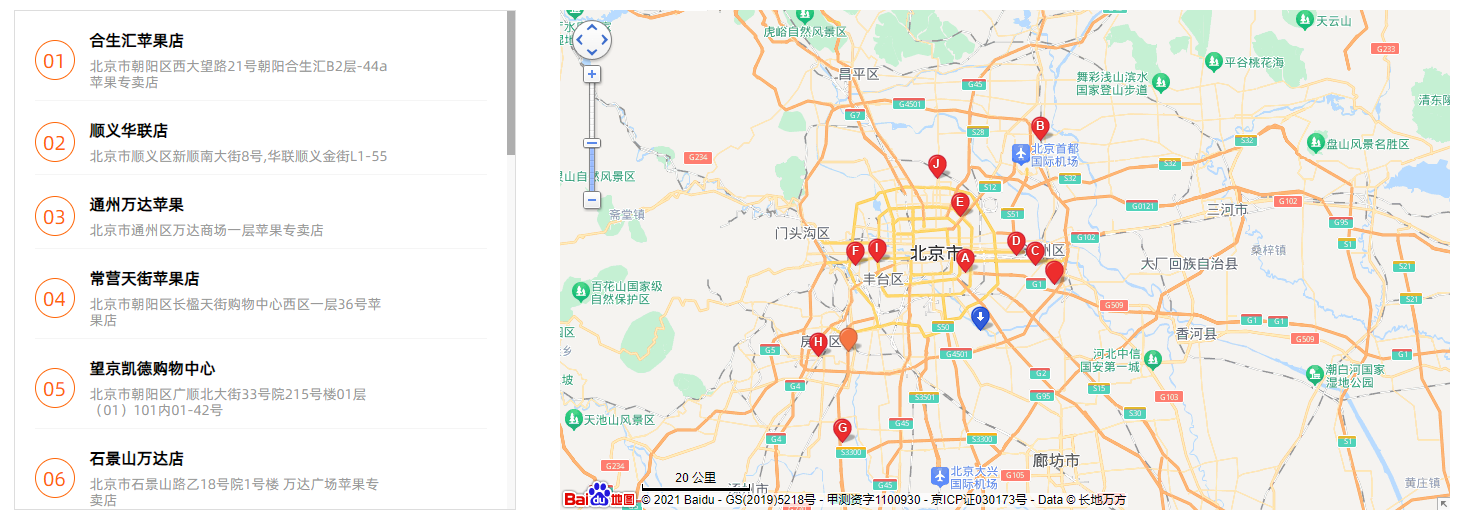
demo效果: