评分插件-滑动取值
时间:2023-06-06浏览次数:555
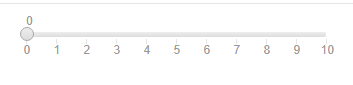
示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>demo</title>
<link rel="stylesheet" href="jquery.range.css">
<script src="jquery.min.js"></script>
</head>
<body>
<div style="padding:20px">
<div>
<input type="hidden" value="0" name="num">
</div>
</div>
<script src="jquery.range.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.single-slider').jRange({
from: 0,
to: 10,
step: 1,
scale: [0,1,2,3,4,5,6,7,8,9,10],
format: '%s',
width: 300,
showLabels: true,
snap: true
});
});
</script>
</body>
</html>关于我们
-
个人博客文章资讯
阅读排行
- 针对宝塔面板一个站点多个域名使用SSL证书的解决方案
- 阿里云获取CNS的鉴权URL地址(鉴权类型 是A方式)
- 阿里云获取OSS文件URL签名地址
- 实现阿里云OSS通过CDN加速以降低外网流量成本的完整方案
- Acunetix工具15.2破解步骤
- jQuery响应式图片滚动切换_手指滑动图片滚动切换代码
- Ollama模型文件默认存储位置与更改方法
- DeepSeek本地部署,再也不怕服务器崩了!
- DeepSeek R1 简单指南:架构、训练、本地部署和硬件要求
- DeepSeek-R1显存占用大揭秘!
- 基于Bootstrap 3可预览的HTML5文件上传插件
- Linux/ubantu下实现科学上网使用 clash for windows 详细步骤|vpn|v2ray
- 百度地图实现多点标注/切换地区更换标注
- Jquery城市三级联动插件
- 网站添加百度自动推送代码的方法
- centos7安装svn并设置提交的代码同步至站点目录
- swiper 3D轮播插件下载
- 评分插件-滑动取值
- git 拉取远程分支到本地(最简单方式)
- 游戏运营新人必须清楚的基本数据指标!
